
Vue.js 2.x 是一个渐进式的 JavaScript 框架,它可以帮助开发者快速构建用户界面。它的核心思想是:将数据和视图分离,使得开发者可以更加专注于数据的处理,而不是花费大量时间在 DOM 操作上。
Vue.js 2.x 的核心特性包括:组件化、虚拟 DOM、响应式数据绑定、路由、状态管理、服务端渲染等。它的核心库只关注视图层,并且非常容易学习和使用。
Vue.js 2.x 的优势在于其易用性和高性能。它的 API 设计直观而且易于理解,使得新手也能够很快上手。此外,Vue.js 2.x 也具有高性能特性,因为它采用了 Virtual DOM 和响应式数据绑定来减少不必要的 DOM 操作。
Vue.js 2.x 还有一些附加特性,如服务端渲染、单文件组件、ES6/7 语法支持、TypeScript 支持等。这些特性使 Vue.js 2.x 成为一个非常强大的前端开发工具。
// 创建 Vue 实例并把它作为根组件渲染出来
new Vue({
el: '#app',
render: h => h(App)
})
每个 Vue.js 应用都是通过构造函数 Vue 创建一个 Vue 的根实例 启动的:
var vm = new Vue({
// 选项
})虽然没有完全遵循 MVVM 模式, Vue 的设计无疑受到了它的启发。因此在文档中经常会使用 vm 这个变量名表示 Vue 实例。
在实例化 Vue 时,需要传入一个选项对象,它可以包含数据、模板、挂载元素、方法、生命周期钩子等选项。全部的选项可以在 API 文档 中查看。
可以扩展 Vue 构造器,从而用预定义选项创建可复用的组件构造器:
var MyComponent = Vue.extend({
// 扩展选项
})
// 所有的 `MyComponent` 实例都将以预定义的扩展选项被创建
var myComponentInstance = new MyComponent()尽管可以命令式地创建扩展实例,不过在多数情况下建议将组件构造器注册为一个自定义元素,然后声明式地用在模板中。我们将在后面的“组件系统”中详细说明。现在你只需知道所有的 Vue.js 组件其实都是被扩展的 Vue 实例。
每个 Vue 实例都会代理其 data 对象里所有的属性:
var data = { a: 1 }
var vm = new Vue({
data: data
})
vm.a === data.a // -> true
// 设置属性也会影响到原始数据
vm.a = 2
data.a // -> 2
// ... 反之亦然
data.a = 3
vm.a // -> 3注意只有这些被代理的属性是响应的。如果在实例创建之后添加新的属性到实例上,它不会触发视图更新。我们将在后面详细讨论响应系统。
除了 data 属性, Vue 实例暴露了一些有用的实例属性与方法。这些属性与方法都有前缀 $,以便与代理的 data 属性区分。例如:
var data = { a: 1 }
var vm = new Vue({
el: "#example",
data: data
})
vm.$data === data // -> true
vm.$el === document.getElementById("example") // -> true
// $watch 是一个实例方法
vm.$watch("a", function (newVal, oldVal) {
// 这个回调将在 `vm.a` 改变后调用
})注意,不要在实例属性或者回调函数中(如 vm.$watch("a", newVal => this.myMethod()))使用箭头函数。因为箭头函数绑定父上下文,所以 this 不会像预想的一样是 Vue 实例,而是 this.myMethod 未被定义。
实例属性和方法的完整列表中查阅 API 参考。
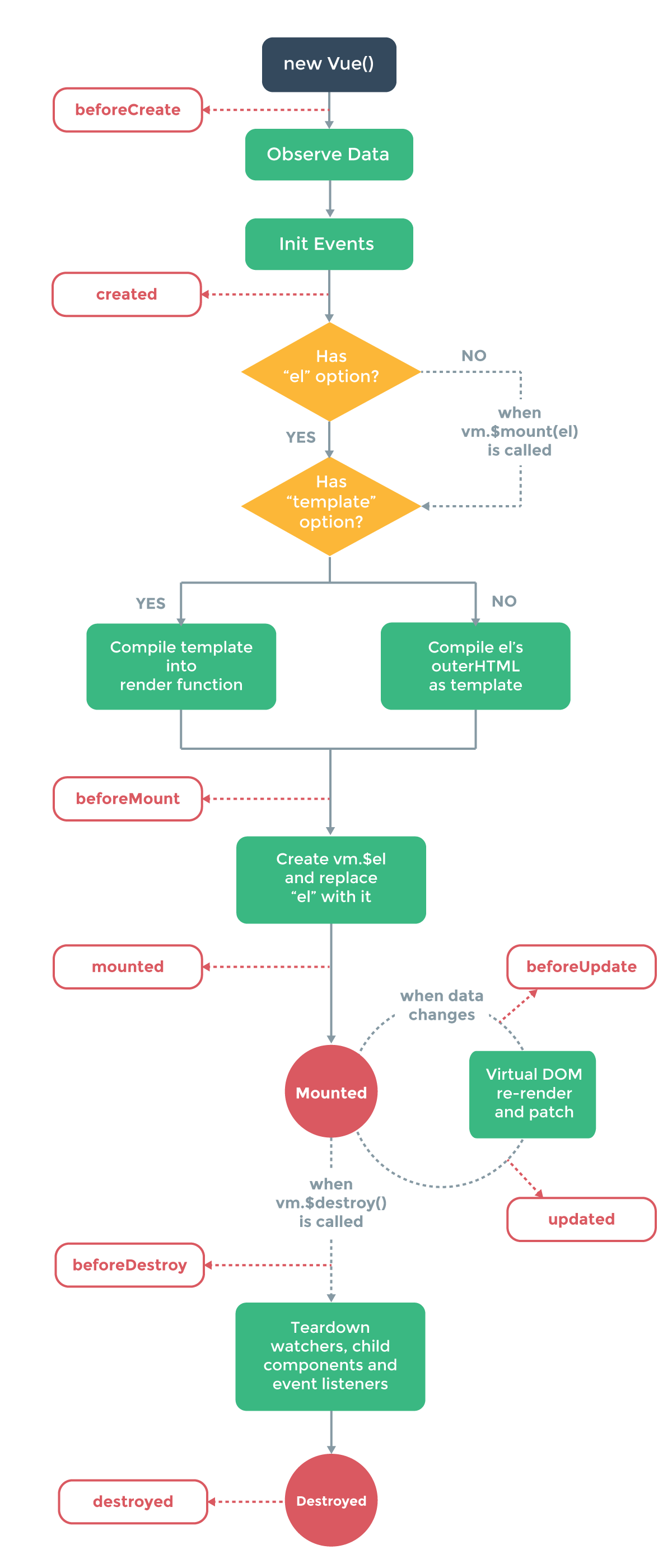
每个 Vue 实例在被创建之前都要经过一系列的初始化过程。例如,实例需要配置数据观测(data observer)、编译模版、挂载实例到 DOM ,然后在数据变化时更新 DOM 。在这个过程中,实例也会调用一些生命周期钩子 ,这就给我们提供了执行自定义逻辑的机会。例如,created 这个钩子在实例被创建之后被调用:
var vm = new Vue({
data: {
a: 1
},
created: function () {
// `this` 指向 vm 实例
console.log("a is: " + this.a)
}
})
// -> "a is: 1"也有一些其它的钩子,在实例生命周期的不同阶段调用,如 mounted、 updated、destroyed 。钩子的 this 指向调用它的 Vue 实例。一些用户可能会问 Vue.js 是否有“控制器”的概念?答案是,没有。组件的自定义逻辑可以分布在这些钩子中。
下图说明了实例的生命周期。你不需要立马弄明白所有的东西,不过以后它会有帮助。

Vue.js 使用了基于 HTML 的模版语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。所有 Vue.js 的模板都是合法的 HTML...
数据绑定一个常见需求是操作元素的 class 列表和它的内联样式。因为它们都是属性 ,我们可以用v-bind处理它们:只需要计算出表达...
大部分的基础内容我们已经讲到了,现在讲点底层内容。Vue 最显著的一个功能是响应系统 —— 模型只是普通对象,修改它则更新视图...
Vue.js 2.0过渡效果概述Vue 在插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡效果。包括以下工具:在 CSS 过渡和动画中...
Vue 的过渡系统提供了非常多简单的方法设置进入、离开和列表的动效。那么对于数据元素本身的动效呢,比如:数字和运算颜色的显示...